

Aktives GUI-Element
Statisches GUI-Element
Quelltext
WPS-Objekt
Datei/Pfad
Befehlszeile
Inhalt Eingabefeld
[Tastenkombination]
Artikel mit NVU verfassen
Einfach mehr Stil
 Christian Hennecke ist Chefredakteur des VOICE Newsletter. Von Hause aus eigentlich Geograph betreibt er ein Unternehmen für IT-Consulting und Service.
Christian Hennecke ist Chefredakteur des VOICE Newsletter. Von Hause aus eigentlich Geograph betreibt er ein Unternehmen für IT-Consulting und Service.
Durch die Migration zu XHTML und CSS ist es nicht mehr möglich, Artikel für den VOICE Newsletter mit älteren WYSIWYG-Editoren wie Homepage Publisher zu bearbeiten. Autoren, die nicht auf einen Texteditor zurückgreifen wollen, benötigen eine Alternative, die Unterstützung für mindestens HTML 4 und CSS besitzt. NVU ist eine solche Alternative und ermöglicht ein einfaches Arbeiten, indem Stile so zugewiesen werden, wie man es von Formatvorlagen in einer Textverarbeitung her kennt. Dieser Artikel beschreibt Schritt für Schritt die Formatierung eines Artikels entsprechend den Autorenrichtlinien des VOICE Newsletter.
Beachten Sie bitte, daß zwar vieles eingehend behandelt wird, eine Beschreibung sämtlicher Stile jedoch den Rahmen dieser Einführung sprengen würde. Eine Beschreibung aller Stile einschließlich Hinweisen zur Verwendung finden Sie in unseren Autorenrichtlinien.
Einrichten der Umgebung
Bevor wir beginnen können, muß zuerst eine funktionierende Umgebung eingerichtet werden.
Erforderliche Software
Laden Sie zuerst folgendes herunter:
Erforderlich:
- NVU, der Editor selbst, einschießlich sämtlicher herausgegebener Fehlerkorrekturen
- Autorpaket, enthält alles, was man zum Verfassen benötigt
Optional, aber empfohlen:
- Wörterbücher für die Rechtschreibprüfung, folgen Sie den Anweisungen für Mozilla Thunderbird
NsmConText, Erweiterung, die weitere Bearbeitungsfunktionen bereitstellt
Achten Sie darauf, nur Version 0.2.5 der Erweiterung NsmContext zu verwenden. Bei neueren Versionen der Entwickler einige Funktionen entfernt. Es ist zwar möglich, diese durch Installation zweier weiterer Erweiterungen namens HandCoder und KaZcades nachzurüsten, die vom selben Entwickler stammen, aber deren Konfiguration weicht vom hier beschriebenen ab.
Optional:
- HTML Tidy, ein Hilfsprogramm zum Prüfen und Formatieren von HTML-Code
- Sprachpaket, Sprachanpassungspaket, das die Menüeinträge von NVU auf die bevorzugte Sprache umstellt
Installation
Zur Installation von NVU entpacken Sie das ZIP-Archiv in Ihr Anwendungsverzeichnis. Dadurch wird ein Unterverzeichnis nvu erstellt. Öffnen Sie den Ordner nvu und legen Sie ein WPS-Objekt für nvu.exe an.
Legen Sie ein Verzeichnis an, in dem Sie Ihren Artikel speichern wollen, und entpacken Sie das Autorenpaket in dieses Verzeichnis.
Wenn Sie Wörterbücher, Erweiterungen oder Sprachpakete installieren möchten, starten Sie NVU und wählen Sie Datei > Datei öffnen.... Wechseln Sie in das Verzeichnis, in das Sie die Dateien heruntergeladen haben. Wählen Sie das gewünschte Paket und folgen Sie den Anweisungen.
Alternativ dazu können Sie auch den Erweiterungsmanager über Extras > Erweiterungen öffnen und die gewünschten Pakete daran mit der Maus übergeben.
Wiederholen Sie obige Schritte für alle gewünschten Pakete.
Haben Sie ein Sprachpaket installiert, müssen Sie NVU mitteilen, welche Sprache verwendet werden soll. Öffnen Sie das Einstellungsnotizbuch des Objekts NVU und geben Sie folgendes in das Eingabefeld Parameter ein:
-contentLocale <locale> -UILocale <locale>
Der Parameter locale besteht aus einem fünf Zeichen langen Sprach-Code, ähnlich dem, der in der Umgebungsvariable LANG in CONFIG.SYS angegeben wird, wobei allerdings statt eines Unterstriches ein Bindestrich verwendet wird. Um also ein installiertes deutsches Sprachpaket zu verwenden, gibt man folgendes an:
-contentLocale de-DE -UILocale de-DE
Zur Installation von HTML Tidy entpackt man das Archiv in ein temporäres Verzeichnis und verschiebt die Programmdateien in ein Verzeichnis, das sich im PATH befindet. Beachten Sie, das verschiedene Versionen von HTML Tidy auch unterschiedliche emx-DLLs benötigen können. Einzelheiten entnehmen Sie bitte den README-Dateien. HTML Tidy besitzt eine ganze Reihe von Optionen. Legen Sie für den Anfang eine einfache Textdatei mit dem Namen .tidyrc in Ihrem HOME-Verzeichnis an und geben Sie den in Abbildung 1 gezeigten Inhalt ein. Wenn auf Ihrem System noch kein HOME-Verzeichnis vorhanden ist, erstellen Sie ein Verzeichnis, in dem Anwendungen Einstellungen abspeichern können, z.B. x:\home. Fügen Sie der Datei CONFIG.SYS eine entsprechende Anweisung hinzu:
SET HOME=x:\home
// HTML Tidy Konfigurationsdatei break-before-br: no drop-proprietary-attributes: yes drop-empty-paras: yes enclose-block-text: yes enclose-text: yes logical-emphasis: yes indent: auto literal-attributes: yes numeric-entities: no quote-marks: yes tidy-mark: no wrap: 120
Allgemeine Konfiguration
Nun sind einige Einstellungen vorzunehmen. Starten Sie NVU und wählen Sie Extras >
Einstellungen. Achten Sie darauf, daß auf der Seite Allgemein die Option
CSS-Stile statt HTML-Elementen und -Attributen verwenden markiert ist. Rufen Sie dann
die Seite Seiteneinstellungen auf. Geben Sie Ihren Namen in das Eingabefeld
Autor ein. Achten Sie darauf, daß im Eingabefeld Zeichensatz in der Gruppe Ländereinstellungen folgendes steht:
ISO-8859-1. In der Gruppe HTML auf der Seite
Erweitert wählen Sie als Sprache XHTML 1 und als DTD
Strict. Stellen Sie auch sicher, daß ENTER-Taste in einem
Absatz erzeugt immer einen neuen Absatz aktiviert ist. Wenn die Rechtschreibprüfung im Hintergrund nach
Fehlern suchen soll, aktivieren Sie Unterstreiche falsch geschriebene Wörter.
Bestätigen Sie die Änderungen mit OK.
Wenn Sie die Erweiterung NsmContext installiert haben, rufen Sie deren Konfigurationsdialog durch Auswahl von
Extras > NsmContext... auf. Auf der Seite Extras
lassen sich mehrere externe Hilfsanwendungen zum Bearbeiten von HTML, CSS, Bildern und Medien definieren. Eine
Schaltfläche zum Anzeigen der gerade bearbeiteten Datei in einem externen Browser kann durch Aktivieren von
Browser-Voransicht hinzufügen in der Gruppe Menü
hinzugefügt werden. (Dieser Browser muß auf der Seite Launchy festgelegt werden.) Die
hilfreichsten Funktionen von NsmContext sind jedoch seine Modifikationen der Statuszeile. Sind alle Optionen der
Gruppe Statuszeile aktiviert, so wird NVU detailliertere Informationen über die
Dateistruktur bereitstellen. Aber mehr dazu später.
NsmContext ist außerdem in der Lage, HTML Tidy zu integrieren. Geben Sie auf der Seite Tidy den vollqualifizierten Dateinamen der Datei tidy.exe in das
Eingabefeld Programmdatei ein, oder drücken Sie die Schaltfläche rechts, um einen
Datei-öffnen-Dialog aufzurufen. In das Eingabefeld Parameter geben Sie -config %HOME%\.tidyrc -latin1 ein, wobei %HOME% für den vollqualifizierten Pfad
Ihres HOME-Verzeichnisses steht.
Bestätigen Sie die Änderungen mit OK.
Die Oberfläche

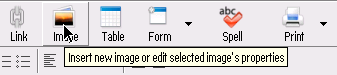
Abb. 2: Tooltip mit Hilfe für die Schaltfläche Grafik
Für die meisten Bedienungselemente der NVU-Benutzeroberfläche stehen Tooltips zur Verfügung, d.h. wenn man den Mauszeiger über einer Schaltfläche positioniert und ein wenig wartet, erscheint eine kurzer Hilfetext (siehe Abbildung 2). Darüber hinaus besitzen die meisten Teile des Programmfensters ein eigenes Kontextmenü.
Seitenverwaltung
NVU ist mit einem praktischen Werkzeug ausgerüstet, der Seitenverwaltung. Um diese in der Sidebar anzeigen zu lassen, drücken Sie [F9]. Die Seitenverwaltung erlaubt es, schnell auf Dateien und Ordner einer auf der lokalen Festplatte oder einem fernen FTP-Server gespeicherten Web-Site zuzugreifen und diese zu bearbeiten. Mittels der Erweiterung NsmContext können die Kontextmenüs um neue Funktionen erweitert werden.

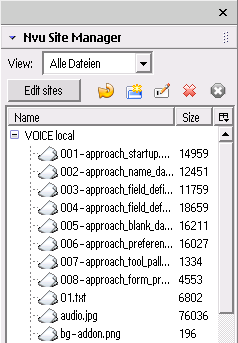
Abb. 3: Die Seitenverwaltung
Momentan dürfte der Fensterbereich Ihrer Seitenverwaltung leer sein. Drücken Sie Seiten
bearbeiten, um den Dialog Publizierungseinstellungenaufzurufen. Um das
Verzeichnis, in das Sie das Autorenpaket entpackt haben, als Site hinzuzufügen, tun Sie folgendes: Geben Sie einen
Namen wie VOICE lokal in das Eingabefeld Seiten-Name
ein. Bei lokal gespeicherten Sites ist unwichtig, was Sie unter HTTP-Adresse Ihrer
Homepage eingeben, jede gültige URL sollte funktionieren. Nun muß eine Publizierungs-URL angegeben werden. Drücken Sie Durchsuchen...
und wählen Sie im folgenden Dialog das Verzeichnis aus, in das Sie das Autorenpaket extrahiert haben. Drücken Sie
schließlich die Schaltfläche Neue Seite auf der linken Seite und in der darüber
liegenden Liste sollte ein neuer Eintrag erscheinen.
Schließen Sie den Dialog durch Drücken von OK.
Der vormals leere Teil der Seitenverwaltung sollte nun ein Plus-Symbol mit dem gerade eingegeben Namen der Site daneben enthalten. Klicken Sie auf das Plus-Zeichen, so wird die Struktur des Autorenpakets ähnlich Abbildung 3 angezeigt. Über das Listenfenster Ansicht läßt sich die Anzeige nun auf bestimmte Dateitypen beschränken, und mit den Symbolen darunter lassen sich Dateien und Ordner manipulieren.
In der Seitenverwaltung können Dateien per Doppelklick geöffnet werden. Probieren Sie es einmal aus, und doppelklicken Sie auf die Datei tutorial.html. Die Datei wird geladen und zur Rechten angezeigt.
Dateianzeigefenster
Vielleicht haben Sie bemerkt, daß sich oberhalb des Dateianzeigefensters etwa wie bei Firefox ein Reiter und eine Schaltfläche zum Schließen befinden. Vor dem Laden der Datei besagte der Reiter (Unbenannt). Dies sollte sich nun in Artikel mit NVU verfassen geändert haben. Wie Firefox, so ist auch NVU in der Lage, mit mehreren geöffneten Dateien gleichzeitig umzugehen. Der Anwender kann zwischen diesen per Mausklick auf die entsprechenden Reiter umschalten. Zum Bearbeiten der Reiter steht ein Kontextmenü zur Verfügung.

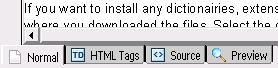
Abb. 4: Auswahlreiter für Anzeige- und Bearbeitungsmodi
Im Moment entspricht die Darstellung des Tutorials im Dateianzeigefenster weitgehend der in einem Browser. Haben Sie das gelbe Symbol oben links bemerkt? NVU besitzt verschiedene Modi zum Anzeigen und Bearbeiten von Dateien, die durch Auswahl eines der Reiter unterhalb des Dateianzeigefensters ausgewählt werden können, wie Abbildung 4 zeigt. Der Modus Normal kommt WYSIWYG sehr nahe. Der einzige Unterschied zur Anzeige in einem Browser ist die Darstellung von unsichtbaren Teilen der Datei durch Symbole. Im Modus HTML-Tags geschieht dies bei allen HTML-Tags. Dieser Modus ist aufgrund der fehlenden Attribute usw. sehr übersichtlich und vermittelt schnell einen Überblick über die Struktur einer Datei. Der Modus Quelltext zeigt dagegen den vollständigen HTML-Quelltext farblich kodiert an, was die Lesbarkeit erhöht. Sollte es nötig werden zu überprüfen, ob NVU einen Fehler gemacht und unerwünschten Code generiert hat, schaut man am besten hier nach. Dieser Modus überläßt dem Anwender zudem mehr Einflußmöglichkeiten. Erfahrenere Anwender werden sehen, daß sich manche Aufgaben hier schneller als mit Hilfe der entsprechenden Dialoge erledigen lassen. Im Modus Vorschau wird die Datei schließlich wie in einer etwas älteren Version von Mozilla angezeigt.
Probieren Sie es aus, und schalten Sie zwischen den verschiedenen Modi hin und her. Sie werden sehen, wie die verschiedenen Elemente der Anzeige miteinander in Verbindung stehen.
Symbolleisten
NVU besitzt zwei Symbolleisten, die schnellen Zugriff auf Menüeinträge des Pull-down-Menüs bieten. Die Bearbeitungssymbolleiste, die sich direkt unterhalb des Pull-down-Menüs befindet, enthält einige Einträge des Menüs Einfügen, während die Formatsymbolleiste (siehe Abbildung 5) Einträge des Menüs Format enthält.

Abb. 5: Die Formatsymbolleiste
Die Schaltflächen der Symbolleisten erlauben nicht nur das Setzen von Tags und die Anwendung von Stilen, sondern geben auch den an der aktuellen Cursor-Position vorhandenen Status wieder, wie man es von Textverarbeitungen her kennt. Probieren Sie es einmal aus, und positionieren Sie den Cursor irgendwo im Text. Die Symbolleisten werden sich entsprechend verändern.
Statuszeile
Am unteren Ende des NVU-Fensters befindet sich die Statuszeile. Hierbei handelt es sich um eines der wichtigsten Werkzeuge zum Arbeiten mit Stilen in NVU. Sie zeigt stets die Verschachtelung der HTML-Elemente bezüglich der aktuellen Cursor-Position, beginnend mit dem Tag <body>, an. Im allgemeinen werden die Stileigenschaften eines Elementes an die darin enthaltenen vererbt, weshalb der in der Statuszeile angezeigte Elemente-"Pfad" wertvolle Hilfe beim Erkennen der derzeit gültigen Stile leistet. Ist die Erweiterung NsmContext installiert, so zeigt die Statuszeile auch einem Element zugeordnete Klassen oder IDs an. Über Tooltips stehen sogar noch weitere Informationen zur Verfügung.

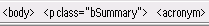
Abb. 6: Statuszeile mit Tag-Hierarchie (durch NsmContext erweitert)
Probieren Sie es einmal aus, und plazieren Sie den Cursor in Überschriften, hervorgehobenem Text und Kästen. Sie
werden sehen, wie die Statuszeile entsprechend aktualisiert wird. Wenn Sie den Cursor beispielsweise in der Abkürzung
XHTML
im einführenden Absatz dieses Artikels plazieren, wird in der normalen Statuszeile <body> <p> <acronym> angezeigt und <body> <p
class="bSummary"> <acronym> in der durch NsmContext erweiterten, wie aus Abbildung 6
ersichtlich. Plaziert man den Mauszeiger über <acronym>, wird dann sogar der
Inhalt des Titelattributs in einem Tooltip angezeigt.
Die Statuszeile dient nicht nur der Information, sondern auch als Werkzeug zur Auswahl von Elementen und Anwendung von Stilen. Bewegt man den Mauszeiger auf einen Tag in der Statuszeile, so verwandelt sich dieser in eine Schaltfläche. Durch Drücken der Schaltfläche wird das vollständige Element ausgewählt. Darüber hinaus kann durch Drücken der rechten Maustaste ein Kontextmenü aufgerufen werden, mit dem sich das Element bearbeiten läßt und Stile sowie IDs geändert werden können.
Vorbereitung eines Artikels
Wir durchlaufen nun den Prozeß zur Vorbereitung eben dieses Artikels für die Einsendung. Sie können sich jederzeit diese Datei anschauen, um einen Blick auf das gewünschte Ergebnis zu werfen.
Der Artikel selbst
Zuallererst muß die Datei mit dem Rohartikel geladen werden. Doppelklicken Sie in der Seitenverwaltung auf tutorial_raw.html. Nach Umschalten in den Quelltextmodus sehen Sie, daß diese Datei nur die reinen Textabsätze enthält.
Schalten wir wieder in den Modus Normal zurück und schauen wir uns den Text an. Die ersten zwei Absätze enthalten Titel und Untertitel des Artikels sowie Informationen über den Verfasser. Der dritte Absatz führt in den Artikel ein, der Rest sieht etwa wie eine Anleitung aus. Es werden verschiedene Listentypen eingesetzt, den Änderungen bei der Numerierung nach zu urteilen sogar verschachtelt. Es findet sich auch Text, der wie Dateinamen, Objektnamen, GUI-Elemente, Code und Befehle aussieht.
Bevor wir mit dem Bearbeiten beginnen, sichern wir die Datei unter einem anderen Namen, so daß wir im Problemfall auf das Original zurückgreifen können. Wählen Sie Datei > Speichern unter..., geben Sie tutorial_1.html in das Eingabefeld Dateiname ein und drücken Sie OK.
- Der Titel und die Informationen über den Autor werden Teil des automatisch erzeugten Kopfes, weswegen wir sie vorerst so belassen.
- Die Einführung ist ein wichtiger Teil jedes Artikels und sollte hervorgehoben werden. Markieren Sie den Absatz mit der Maus, und weisen Sie ihm den Stil bSummary durch Auswahl aus dem Listenfenster ganz links im unteren Teil der Formatsymbolleiste, im folgenden Stilliste genannt, zu. Wenn Sie den Text-Cursor bewegen, können Sie sehen, daß der Absatz nun fett gedruckt ist und eine dunkelorange Farbe hat.
- Der einführende Absatz enthält mehrere Abkürzungen und Akronyme. Es ist üblich, die Bedeutung einer Abkürzung oder eines Akronyms bei dessen erstem Vorkommen zu erläutern. XHTML besitzt zu diesen Zweck zwei Tags, allerdings wird nur einer davon von den meisten Browsern unterstützt. Markieren Sie "XHTML" und wählen Sie Format > Schriftschnitt > Akronym. Die Abkürzung ist nun durch eine gepunktete Linie hervorgehoben, aber es gibt noch keine weiteren Informationen. Werfen Sie einen Blick auf die Statuszeile. Sie sollte nun <body> <p class="bSummary"> <acronym> anzeigen. Klicken Sie mit der rechten Maustaste auf <acronym> und wählen Sie Erweiterte Einstellungen aus. Um die Bedeutung einer Abkürzung im Tag mit anzugeben, muß das korrekte Attribut hinzugefügt werden. Wählen Sie title aus dem Listenfenster Attribute und geben Sie eXtended Hypertext Markup Language in das Eingabefeld Value ein. Wenn Sie nun in den Vorschaumodus umschalten und den Mauszeiger auf "XHTML" bewegen, wird ein Tooltip mit den gerade eingegebenen Informationen angezeigt. Wiederholen Sie diese Schritte für die anderen Abkürzungen.
- Die nächste Zeile "Einrichten der Umgebung" ist offensichtlich die Überschrift eines Kapitels. Bis jetzt sind keine anderen Überschriften vorgekommen, daher muß es sich um die höchste Ebene handeln. Die erste Ebene ist jedoch für den Titel des Artikels reserviert. Plazieren Sie also den Text-Cursor in der Zeile und wählen Sie Überschrift 2 aus dem Listenfenster in der oberen Formatsymbolleiste, im folgenden Formatliste genannt.
- Bei der übernächsten Zeile handelt es sich um eine weitere Überschrift, allerdings gehört sie zum Kapitel "Einrichten der Umgebung". Bewegen Sie also den Text-Cursor in diese Zeile und wählen Sie Überschrift 3 aus der Formatliste.
- Bei den zwei Absätzen nach "Erforderlich" scheint es sich um Aufzählungen oder numerierte Listen zu
handeln. Um sie genau dazu zu machen, entfernen Sie die führenden Leerzeichen und Sterne, markieren die beiden
Absätze und drücken die Schaltfläche für unsortierte Listen in der oberen Formatsymbolleiste.
Die Listenelemente der unsortierten Liste enthalten URLs zum Herunterladen von Dateien. Der Leser sollte auf diese Dateien natürlich per Mausklick zugreifen können. Markieren Sie die URL ohne die spitzen Klammern und wählen Sie Bearbeiten > Ausschneiden. Doppelklicken Sie dann auf "Beschreibungen" und wählen Sie Link aus der Bearbeitungssymbolleiste. Fügen Sie die URL in das Eingabefeld Link-Adresse ein, indem Sie Bearbeiten > Einfügen auswählen. Schließen Sie den Dialog mit OK. Entfernen Sie die verbleibenden Leerzeichen und spitzen Klammern zur Rechten des Links. Wiederholen Sie diese Schritte für die nachfolgenden zwei Listen unterhalb von "Optional, aber empfohlen" und "Optional". - Die nächste Zeile markiert wieder einen neuen Abschnitt im Kapitel "Einrichten der Umgebung". Bewegen Sie den Text-Cursor in die Zeile und wählen Sie Überschrift 3 aus der Formatliste.
- Der nächste Absatz enthält Namen von Dateien/Verzeichnissen und eines WPS-Objekts. Beim ersten kleingeschriebenen "nvu" handelt es sich um den Namen eines Verzeichnisses, d.h. eines Teils des Dateisystems. Markieren Sie es und wählen Sie iFile aus der Stilliste. Wiederholen Sie dies bei "nvu.exe". Das zweite kleingeschriebene "nvu" bezeichnet jedoch einen WPS-Ordner, der dem Verzeichnis entspricht. Um dies zu kennzeichnen, markieren Sie "nvu" und wählen iObject.
- Im übernächsten Absatz werden Sie angewiesen, einen Menüeintrag auszuwählen. Die Auswahl eines Menüeintrags leitet weitere Vorgänge ein, er dient nicht nur der Information wie der Titel eines Dialogs. Daher bezeichnen wir ihn als aktives GUI-Element. Markieren Sie den Text und wählen Sie iGuiActive aus der Stilliste.
-
Dem Inhalt des nächsten Absatzes nach zu urteilen, wird der Leser nicht mit der Installation fortfahren können, falls er den Hinweis nicht beachtet. Um diese wichtigen Informationen hervorzuheben, ändern wir den Tag und weisen einen besonderen Stil zu. Markieren Sie den Absatz, indem Sie den Cursor darin plazieren und die Schaltfläche des Absatz-Tags in der Statuszeile drücken. Wählen Sie dann Generic container (div) aus der Formatliste und bCaution aus der Stilliste.
Der generic container ist ein Blockelement, welches sowohl andere Blockelemente enthalten als auch seinerseits in anderen Blockelementen enthalten sein kann. Daher sollte man zur Auswahl dieses Elements und von Elementen, die in einen generic container umgewandelt werden sollen, stets die Statusleiste verwenden. - Der übernächste Absatz enthält wieder Abkürzungen und Dateinamen. "DLL" kommt das erste Mal vor,
daher sollten Sie den entsprechenden Tag und als Titel "Dynamic Link Library" benutzen. Ansonsten gehen
Sie vor, wie oben beschrieben.
In diesem Absatz werden auch "PATH" und "HOME" erwähnt. Bei beiden handelt es sich um Umgebungsvariablen. Markieren Sie sie und wählen Sie Format > Schriftschnitt > Variable. -
Es folgt ein Dateilisting mit einer darüber befindlichen Beschriftung. Markieren Sie den Absatz mit der Beschriftung unter Berücksichtigung der obigen Hinweise bezüglich des Typs generic container. Wählen Sie Generic container (div) aus der Formatliste und bHeader aus der Stilliste. Der Inhalt von Dateien sollte stets wie eingegeben angezeigt werden, damit man ihn einfach in den Artikel kopieren kann. Markieren Sie ihn und wählen Sie Vorformatiert aus der Formatliste und bFileContent aus der Stilliste.
Die Umwandlung von vorhandenem in vorformatierten Text kann dazu führen, daß jede Zeile einzeln umgewandelt wird oder zusätzliche Zeilenumbrüche eingefügt werden. Um einen Textblock als ganzes umzuwandeln, schneiden Sie ihn aus, erstellen einen neuen Absatz und ändern diesen in vorformatierten Text. Anschließend plazieren Sie den Text-Cursor darin und wählen Bearbeiten > Einfügen ohne Formatierung. - Im nächsten Abschnitt gehen Sie bei Überschriften, Dateinamen, Variablen und Menüeinträgen wie oben beschrieben
vor. Wenn Sie den Text genauer betrachten, können Sie die Namen von Dialogseiten und Gruppen finden. Diese sind
auch Teil der graphischen Benutzeroberfläche, werden aber zur Organisation der Darstellung von Informationen
eingesetzt und rufen keine Vorgänge hervor. Daher bezeichnen wir sie als statische GUI-Elements. Markieren
Sie "Allgemein" und wählen Sie iGuiStatic aus der Stilliste. Wiederholen
Sie dies bei Namen anderer statischer GUI-Elemente.
Ein weiteres neues Element ist der Inhalt von Eingabefeldern, d.h. etwas, das der Anwender eintippen muß - in diesem Fall "ISO-8859-1" und "-config %HOME%\.tidyrc -latin1". Markieren Sie beide und wählen Sie jeweils iEntryfield aus der Stilliste.
Haben Sie die Zeilenumbrüche innerhalb der Absätze bemerkt? Absätze werden durch Drücken von [Eingabe] oder Auswahl aus der Formatliste erzeugt, Zeilenbrüche jedoch durch Drücken von [Umschalt-Eingabe] innerhalb eines Blockelements. - Gehen Sie im nächsten Kapitel "Die Oberfläche" bei bekannten Elementen wie oben beschrieben vor.
- Ein Bild sagt mehr als 1000 Worte. Es empfiehlt sich, dem Leser zu zeigen, wie die Tooltip-Hilfe aussieht. Markieren Sie den ersten Absatz des Kapitels und wählen Sie Generic container (div) aus der Formatliste. Nun plazieren Sie den Cursor am Anfang der Zeile und drücken die Schaltfläche Grafik in der Bearbeitungssymbolleiste. Im Dialog Grafik-Eigenschaften drücken Sie Durchsuchen..., wechseln in das Verzeichnis, in dem sich das Tutorial befindet und wählen nvu_tooltip.png. Um für das Bild einen Alternativtext anzugeben, stellen Sie sicher, daß der Radioknopf Alternativtext ausgewählt ist und geben Tooltip mit Hilfe für die Schaltfläche Grafik in das Eingabefeld ein. Bestätigen Sie die Auswahl mit OK. Die Bildbeschriftung ist bereits vorhanden, sollte sich jedoch unterhalb des Bildes befinden. Drücken Sie [Umschalt-Eingabe] zum Einfügen eines Zeilenumbruches. Schließlich muß noch festgelegt werden, wie das Bild angezeigt werden soll - in einem eigenen Absatz, links- oder rechtsbündig und von Text umflossen. In diesem Fall soll es rechtsbündig sein, daher wählen wir den Container durch Drücken des Tags in der Statuszeile und wählen bImageRight aus der Stilliste.
- Der erste Satz des Abschnitts "Seitenverwaltung" führt den Begriff "Seitenverwaltung" ein.
Es ist üblich, neue Begriffe bei ihrem ersten Vorkommen leicht hervorzuheben. Wählen Sie den Text aus und drücken
Sie die Schaltfläche für Hervorhebung in der unteren Formatsymbolleiste.
Der zweite Satz beschreibt, wie die Seitenverwaltung über eine Tastenkombination ein- und ausgeblendet werden kann. Tastenkombinationen werden durch Einschließen in eckige Klammern und Zuweisen eines besonderen Tags/Stils markiert. Leider unterstützt NVU den entsprechenden XHTML-Tag noch nicht, daher müssen wir den Text markieren und iKeyboard aus der Stilliste wählen. Es ist auch möglich, in den Quelltext-Modus umzuschalten und den Tag von Hand einzugeben.
Ein Bildschirmphoto der Seitenverwaltung wäre hier angebracht. Markieren Sie den zweiten Absatz und gehen Sie wie oben für das andere Bild beschrieben vor. Als Bilddatei wählen Sie nvu_sitemanager.png und als Alternativtext geben Sie Die Seitenverwaltung ein. Dieses Bild soll linksbündig dargestellt werden. Weisen Sie daher den Stil bImageLeft zu. -
Der folgende Abschnitt führt mehrere neue Begriffe ein, z.B. die Modi Normal, HTML-Tags, Quelltext und Vorschau. Heben Sie diese mit der entsprechenden Schaltfläche hervor. Desweiteren sollte auch die Tatsache hervorgehoben werden, daß Dateien in sämtlichen Modi nicht nur betrachtet, sondern auch bearbeitet werden können. Gleiches gilt für die Position der Reiter. Markieren Sie "und bearbeitet" sowie "unterhalb" und drücken Sie bei beiden die Schaltfläche zum Hervorheben. Um die Unterschiede zwischen den Modi deutlich zu machen, sollte "allen" stark hervorgehoben werden. Dazu markieren wir den Text und drücken die Schaltfläche für starke Hervorhebung.
Verwenden Sie nicht die Schaltflächen oder Menüeinträge für Fett- und Kursivdruck! Benutzen Sie statt dessen diejenigen für normale und starke Hervorhebung.Beim Ansehen des obigen Textes entscheiden wir uns, ein Bildschirmphoto der Reiter für die Modi einzufügen. Wählen Sie den zweiten Absatz des Abschnitts und gehen Sie wie oben beschrieben vor. Verwenden Sie die Bilddatei nvu_mode_tabs.png und geben Sie Auswahlreiter für Anzeige- und Bearbeitungsmodi als Alternativtext an. Da das Bild aufgrund des darin abgebildeten Stücks Text den Leser verwirren könnte, sollte es einen eigenen Absatz einnehmen. Weisen Sie daher dem Container den Stil bImageCenter zu.
- Im Abschnitt "Symbolleisten" sollte gezeigt werden, wie die Formatsymbolleiste aussieht. Fügen Sie
das Bild nvu_format_toolbar.png in einem eigenen Absatz ein und verwenden Sie
Die Formatsymbolleiste als Alternativtext.
Dieser Abschnitt enthält auch besonders wichtige Informationen. Um die Aufmerksamkeit des Lesers zu wecken, markierenSie den Absatz, indem Sie den Cursor darin plazieren und die Schaltfläche des Absatz-Tags in der Statuszeile drücken. Wählen Sie dann Generic container (div) aus der Formatliste und bInfo aus der Stilliste. - Gehen Sie im nächsten Kapitel vor, wie oben für die bekannten Elemente beschrieben. Fügen Sie das Bild nvu_statusbar.png in einem eigenen Absatz ein und verwenden Sie Statuszeile mit Tag-Hierarchie (durch NsmContext erweitert) als Alternativtext.
-
Der Abschnitt "Der Artikel selbst" beschreibt die für die Formatierung des Artikels erforderlichen Schritte. Da es eine gewisse Reihenfolge gibt, sollte eine numerierte Liste verwendet werden. Markieren Sie sämtliche Listenelemente und drücken Sie die Schaltfläche für numerierte Listen. Entfernen Sie danach führende Nummern und Leerzeichen.
NVU konvertiert jeden markierten Absatz und markierte Blockelemente in Listenelemente. Dadurch werden auch Absätze, die eigentlich Teil eines Listenelements sind, selbst zu Listenelementen.Dies kann auf zweierlei Weise korrigiert werden:
- Vor der Konvertierung von Absätzen in Listenelemente ändert man die Art und Weise, auf die Absätze, die Teil eines Listenelements sind, voneinander getrennt werden. Plazieren Sie den Cursor am Anfang eines Absatzes und drücken Sie [Rückschritt]. Der Absatz wird dadurch mit dem vorigen vereinigt. Nun fügen Sie durch Drücken von [Umschalt-Eingabe] statt dessen einen Zeilenumbruch ein. Dies setzt natürlich voraus, daß man sich die vormaligen Absatzgrenzen merkt. Konvertieren Sie nun alles in Listenelemente. Nach Abschluß des Vorgangs markieren Sie die Absätze wie gewünscht und wählen Absatz aus der Formatliste.
- Führen Sie die Konvertierung durch. Plazieren Sie den Cursor am Anfang eines Listenelements, das eigentlich ein Absatz sein sollte, und drücken Sie [Rückschritt], um es mit dem vorigen Listenelement zu vereinigen. Fügen Sie nun einen Zeilenumbruch durch Drücken von [Umschalt-Eingabe] ein. Markieren Sie den Absatz wie gewünscht und wählen Sie Absatz aus der Formatliste.
Die Einträge der Numerierung enthalten mehrere Merkkästen. (Siehe die Absätze, die mit "Der generic container," "Verwenden Sie nicht" und "NVU konvertiert jeden" beginnen.) Diese sind auf die gleiche Art und Weise anzupassen, wie es oben für Absätze beschrieben wurde. Markieren Sie sie, wählen Sie Generic container (div) aus der Formatliste und bPin aus der Stilliste.
Sie werden auch die verschachtelte Aufzählung in diesem Listenelement bemerken. Durch den obigen Vorgang werden ihre Elemente in normale Elemente der numerierten Liste umgewandelt. Um dies zu korrigieren, markieren Sie die Listeneinträge der Aufzählung und drücken die Schaltfläche zum Vergrößern des Texteinzugs. Dadurch werden sie eine Ebene weiter eingerückt. Zum Anpassen des Listentyps wählen Sie beide Listeneinträge aus und drücken die Schaltfläche für eine Aufzählung oder unsortierte Liste. Sollte sich die sichtbare Einrückung bei diesem Vorgang nicht geändert haben, muß NVU angewiesen werden, die Verschachtelung der Liste anzupassen. Dazu wählen Sie Extras > Quelltext säubern. Achten Sie darauf, daß Repariere verschachtelte Listen aktiviert ist und drücken Sie Säubern.
- Der Abschnitt "Über den Artikel und den Verfasser" führt ein neues Element ein: Quelltext. Das erste
Vorkommen finden Sie im letzten Satz des ersten Absatzes. Markieren Sie "#define" und wählen Sie
Format > Schriftschnitt > Code. Wiederholen Sie dies bei sämtlichen
"#define"-Anweisungen.
Das Code-Element besitzt auch ein Blockelement-Pendant. Markieren Sie die Zeile "NVU: <a href=...", wählen Sie Vorformatiert aus der Formatliste und bCode aus der Stilliste. - Das nächste Listenelement enthält ein Zitat, d.h. eines, das in einem eigenen Absatz steht. Leider unterstützt NVU derzeit den entsprechenden Tag noch nicht, so daß der Text als Absatz formatiert und bBlockquote aus der Stilliste zugewiesen werden muß. Es ist auch möglich, in den Quelltext-Modus umzuschalten und die korrekten Tags von Hand einzufügen.
- Der Abschnitt "Aufräumen" beschreibt die Syntax eines Hilfsprogramms. Markieren Sie den zweiten
Absatz und wählen Sie Vorformatiert aus der Formatliste.
Die nächsten sechs Zeilen erläutern die Befehlszeilenparameter des Hilfsprogramms. Für Informationen, bei denen Begriffe und deren Beschreibungen aufeinanderfolgen, gibt es ein spezielles Listenformat: die Definitionsliste. Wählen Sie alle diese Zeilen aus und drücken Sie die Schaltfläche für Definitionsausdrücke. Dadurch wird die Liste erzeugt. Bewegen Sie den Cursor nun in jede Zeile, die eine Begriffsbeschreibung enthält und drücken Sie die Schaltfläche für Definitionsbeschreibungen. - In der nächsten Zeile wird der Leser angewiesen, einen Befehl an einer Befehlszeile auszuführen. Markieren Sie "tidy -help" und wählen Sie iCommand aus der Stilliste.
- Der übernächste Absatz enthält ein Beispiel für einen Befehl, den der Leser an der Befehlszeile eingeben soll, sowie beispielhafte Programmausgabe. Um den korrekten Stil zuzuweisen, plazieren Sie den Cursor im Absatz, wählen Preformat aus der Formatliste und bCommand aus der Stilliste. Nun ist der Textblock als Befehl markiert, aber nichts weist darauf hin, was Eingabe und was Ausgabe ist. Markieren Sie die zweite bis letzte Zeile des Textblocks und wählen Sie bCommandOutput aus der Stilliste. Beachten Sie, daß der Ausgabestil nur innerhalb des Eingabestils verwendet werden kann.
- Das Kapitel "Tips und Schwierigkeiten" enthält tabellarische Informationen. NVU besitzt eine Funktion
zum Umwandeln einer Auswahl in eine Tabelle (siehe Tabelle > Tabelle aus Auswahl
erstellen), jedoch ist diese nicht sehr flexibel. Daher werden wir dies von Hand durchführen. Zur Erstellung
einer Tabelle plazieren Sie den Cursor unterhalb der tabellarischen Informationen und drücken die Schaltfläche für
Tabellen in der Bearbeitungssymbolleiste. Benutzen Sie im folgenden Dialog die Maus, um eine Tabelle mit vier
Zeilen und drei Spalten erstellen zu lassen. NVU wird ein paar unerwünschte Attribute mit erstellen, aber deren
Beseitigung nehmen unsere Skripte Ihnen ab.
Plazieren Sie den Cursor in der ersten Tabellenzeile und wählen Sie Tabelle > Tabelleneigenschaften. Auf der Seite Tabelle ändern Sie den Eintrag des Listenfensters Titel in Über der Tabelle um. Wechseln Sie auf die Seite Zellen. Ändern Sie das Listenfenster Auswahl auf Zeile. Sie können sehen, daß darauf die erste Tabellenzeile markiert wird. Wählen Sie das Markierungsfeld zur Linken von Zellenstil aus und ändern Sie das Listenfenster in Überschrift.
Das Resultat ist eine leere Tabelle mit dem korrekten Layout und einer Beschriftungszeile. Schneiden Sie die tabellarischen Informationen aus und fügen Sie sie in die Beschriftungszeile und die entsprechenden Zellen ein. - Die meisten WYSIWYG-Editoren erzeugen überflüssigen Code. NVU ist dabei keine Ausnahme, besitzt jedoch eine Funktion, die Lage nachträglich etwas zu verbessern: die Funktion Quelltext säubern. Wählen Sie Extras > Quelltext säubern. Achten Sie im erscheinenden Dialog darauf, daß sämtliche Markierungsfelder ausgewählt sind und drücken Sie Säubern. Der Dialog zeigt an, wie viele problematische Stellen korrigiert wurden. Schließen Sie den Dialog.
- Der Artikel ist nun fast fertig. Sichern Sie ihn als tutorial_finished.html.
Über den Artikel und den Autor
Die VOICE-Redaktion benötigt nun noch einige Informationen, um den Artikel zusammenstellen zu können. Diese werden
über eine separate Datei bereitgestellt, in der eine Reihe von Variablen definiert werden. Öffnen Sie tutorial_raw.def in einem Texteditor wie E oder EPM. Diese Datei wird später bei der automatischen
Generierung des Artikelskopf usw. von PPWizard verarbeitet. Jede Zeile, die eine #define-Anweisung
enthält, weist einer Variable einen Wert zu (siehe Abbildung 7).
#define article_title #define article_subtitle #define author #define author_mail #define description #define keywords OS/2, VOICE, Newsletter, #define productname #define developer #define productprice #define links : <a href=""></a><br /> : <a href=""></a> #define author_about #define previous feature_x-1.html #define next feature_x+1.html #define use_author_box true #define use_reftable true
- Erinnern Sie sich daran, daß wir die Zeilen mit dem Titel und Autor des Artikels nicht bearbeitet hatten?
Springen Sie zum Anfang der Datei tutorial_finished.html und markieren Sie die erste
Zeile des Artikeltitels. Wählen Sie Bearbeiten > Ausschneiden und löschen Sie
die leere Zeile. Wechseln Sie zurück zum Texteditor und plazieren Sie den Cursor am Ende der Zeile
#define article_title. Fügen Sie nun den Inhalt der Zwischenablage ein. - Wiederholen Sie obiges für die zweite Zeile des Artikeltitels und fügen Sie den Text hinter
#define article_subtitleein. - Markieren Sie den Namen des Autors, schneiden Sie ihn aus und fügen Sie ihn hinter
#define authorein. - Markieren Sie die E-Mail-Adresse des Autors ohne die spitzen Klammern, schneiden Sie sie aus und fügen Sie sie
hinter
#define author_mailein. - Geben Sie hinter
#define descriptioneine kurze Zusammenfassung oder Beschreibung des Artikels ein. Der Text kann von Suchmaschinen bei der Anzeige der Trefferübersicht verwendet werden. - Führen Sie hinter
#define keywordsein paar Stichworte auf, die für den Artikel kennzeichnend sind. Zwar ignorieren heutzutage viele Suchmaschinen diese Angabe, aber sie kann dennoch nützlich sein. - Da es sich bei dem Artikel nicht um einen Testbericht handelt, sind die folgenden drei Zeilen hier nicht von Bedeutung. Andernfalls sollten Sie hier in den entsprechenden Zeilen die Produktbezeichnung, den Entwickler und Informationen über Preise angeben.
-
Nennt ein Artikel im VOICE Newsletter Links, so werden diese nochmals im Kasten "Daten und Quellen" nach dem eigentlichen Artikel angegeben. Bitte fügen Sie die Links unterhalb von
#define links \ein und nutzen Sie dabei die beiden folgenden Zeilen als Schablone, wobei die zweite Zeile die letzte Zeile darstellt, in der Links definiert werden. D.h. fügen Sie die Beschreibung eines Links vor dem Doppelpunkt ein und die URL zwischen den Anführungszeichen sowie zwischen dem öffnenden und schießenden Tag des Links. Für den NVU-Link im Abschnitt "Erforderliche Software" sähe dies folgendermaßen aus:NVU: <a href="http://weilbacher.org/Mozilla/builds.html">http://weilbacher.org/Mozilla/builds.html</a><br />
-
Die Leser erfahren gern auch etwas über den Hintergrund eines Autors. Solche Informationen geben Sie bitte hinter der Variable author_about ein. Kopieren Sie für diesen Artikel folgende Zeile:
Christian Hennecke ist Chefredakteur des VOICE Newsletter.
- Sichern Sie die Textdatei als tutorial_finished.def und schließen Sie den Texteditor. Sie können die Datei mit der Datei tutorial.defvergleichen um nachzuschauen, ob Sie einen Fehler gemacht haben. Außerdem sollten Sie den nun vollständig bearbeiteten Artikel speichern.
Aufräumen
Wie schon oben bemerkt ist NVU nicht perfekt. Zwar kann die Funktion zum Säubern des Quelltextes überflüssigen Code entfernen und ein paar Fehler korrigieren, jedoch kann anderes noch fehlerhaft sein. Darüber hinaus ist der von NVU generierte Code nicht sehr übersichtlich formatiert. Zur Minimierung solcher Probleme kann HTML Tidy eingesetzt werden. Verwenden Sie dabei folgende Syntax:
tidy.exe -config konfig_datei -latin1 eingabe_datei > ausgabe_datei
- konfig_datei
- Gibt den Pfad der Konfigurationsdatei an.
- -latin1
- Konvertiert die Ausgabe nach ISO-8859-1. Wenn Sie sich das Ergebnis in einem OS/2-Texteditor ansehen möchten, sollten Sie -ibm858 angeben, um statt dessen zum OS/2-spezifischen Zeichensatz IBM-850 zu konvertieren.
- eingabe_datei
- Gibt den Pfad der zu prüfenden Datei an.
- ausgabe_datei
- Standardmäßig gibt HTML Tidy auf den Bildschirm aus, daher muß die Ausgabe in die gewünschte Datei umgeleitet werden.
Details zu weiteren Optionen erhalten Sie durch Ausführen von tidy -help.
Bei dieser Datei könnten die entsprechende Ein- und Ausgabe folgendermaßen aussehen:
[C:\]tidy -config %HOME%\.tidyrc -latin1 tutorial_finished.html > tutorial_finished_tidied.html
line 1067 column 1 - Warning: <table> lacks "summary" attribute
Info: Doctype given is "-//W3C//DTD XHTML 1.0 Strict//EN"
Info: Document content looks like XHTML 1.0 Transitional
1 warning, 0 errors were found!
The table summary attribute should be used to describe
the table structure. It is very helpful for people using
non-visual browsers. The scope and headers attributes for
table cells are useful for specifying which headers apply
to each table cell, enabling non-visual browsers to provide
a meaningful context for each cell.
For further advice on how to make your pages accessible
see http://www.w3.org/WAI/GL. You may also want to try
"http://www.cast.org/bobby/" which is a free Web-based
service for checking URLs for accessibility.
To learn more about HTML Tidy see http://tidy.sourceforge.net
Please send bug reports to html-tidy@w3.org
HTML and CSS specifications are available from http://www.w3.org/
Lobby your company to join W3C, see http://www.w3.org/Consortium
Offenbar haben wir vergessen, die Tabelle mit einem summary-Attribut zu versehen. Da diese Tabelle sehr klein ist und eine vernünftige Beschriftung besitzt, können wir dies auslassen. Das angemahnte Problem mit dem content type ist hier eher klein, so daß Sie es der Redaktion überlassen können.
Nun können Sie die bereinigte XHTML-Datei und die Bilder mit ZIP packen und an die Redaktion schicken.
Tips und Schwierigkeiten
Im folgenden soll nochmals auf einige Besonderheiten und Umstimmigkeiten hingewiesen werden.
NVU unterstützt manche Tags nicht. Um dennoch die erwünschten Effekte erzielen zu können, bietet VOICE Alternativstile an, die dann von der Redaktion in die korrekten Tags umgewandelt werden. Tabelle 1 zeigt eine Übersicht dieser Tags. Die Stile iQuote und iKeyboard können wie andere Inline-Stile verwendet werden, d.h. durch Markieren des Textes und Auswahl des Stils aus der Stilliste. Der Stil bBlockquote sollte dagegen auf einen Absatz angewendet werden, oder einen generic container, der mehrere Absätze enthält.
| Tag | Klasse | Beschreibung |
|---|---|---|
| <blockquote> | bBlockquote | Ein Zitat, das sich über einen oder mehrere Absätze erstreckt. |
| <q> | iQuote | Ein Zitat innerhalb eines Absatzes. |
| <kbd> | iKeyboard | Tastatureingaben des Anwenders. Meistens Tastenkombinationen. |
Die Zuweisung von Inline-Stilen, d.h. mit einem kleinen "i" beginnenden, zum ganzen Inhalt von Blockelementen wie Absätzen oder Listenelementen kann unerwünschte Ergebnisse zurfolge haben, da NVU den Stil eventuell auf das Blockelement selbst anwendet. Dies läßt sich durch Einfügen eines Leerzeichens am Anfang des Blockelements vermeiden. Markieren Sie dann den Text - ohne das Leerzeichen - und weisen Sie den Stil zu. Anschließend können Sie das zusätzliche Leerzeichen wieder entfernen.
Das Einfügen von Blockelementen wie Absätzen, generic containers oder vorformatiertem Text in andere Blockelemente sowie das entsprechende Ändern vorhandenen Texts kann leicht zu unerwünschten Ergebnissen führen. Am besten trennt man die Elemente vorher mit [Umschalt-Eingabe] durch Zeilenumbrüche. Dann kann jeder Teil angepaßt werden, indem man ihn markiert und das passende Format aus der Formatliste auswählt.
Bei der Konvertierung von Text wird jedes Blockelement in ein Listenelement umgewandelt, auch solche, die eigentlich Teil eines anderen Listenelements sind. Dem kann mit der im vorigen Absatz beschriebenen Methode abgeholfen werden.
Die Umwandlung von vorhandenem in vorformatierten Text kann dazu führen, daß jede Zeile einzeln umgewandelt wird oder zusätzliche Zeilenumbrüche eingefügt werden. Um einen Textblock als ganzes umzuwandeln, schneiden Sie ihn aus, erstellen einen neuen Absatz und ändern diesen in vorformatierten Text. Anschließend plazieren Sie den Text-Cursor darin und wählen Bearbeiten > Einfügen ohne Formatierung.





 Artikel
Artikel