
VOICE Home Page: http://www.os2voice.org
[Newsletter Index]
[Previous Page] [Next Page]
[Feature Index]

VOICE Home Page: http://www.os2voice.org |
January 2003
[Newsletter Index]
|
| By Thomas Klein© January 2003 |
This months article is quite short. Both job-related problems and seasonal activities
with my family didn't allow for me to spend the time I had originally hoped to have
available. On the other hand I didn't know what to write about. In my mind an ongoing
discussion of controls would have been too boring. As a matter of fact, after last
months issue you should actually be able to use Drdialog's online help system to
discover the necessary information about the remaining controls. Nevertheless we'll
do a detailed discussion of the container control next month, as it is a very useful
and astonishingly feature-rich (but therefore quite complex) control.
But what to talk about today?
I would like to introduce you to some features that are very useful at design time.
The
array tool
and the
group tool
. In addition, we'll talk about the
"notepad area"
of the code editor window.
The array tool
Up to now, we only referred to a dialog made up of few different controls. But imagine
a data entry dialog with multiple entry fields. Such dialog will force you to do
a lot of dragging, moving, sizing and aligning of the fields until it looks "neat".
And each field that you forgot or you might find usable to have at a later moment
will make you do the same stuff again when inserting it: Moving, sizing, and so
on. Drdialog's design environment provides two great tools for dealing with this
design issues.
If you want to have multiple occurrences of the same type of control on your dialog, you can create them manually by using either of the two ways we have previously discussed (dragging from controls window or using the dialogs context-menu). This might be suitable if you only have two or three controls of the same type placed in different locations of the dialog.
If you happen to need - let's say - six text entry fields in a column, properly adjusted and all having the same height (and even the same width) this will end up in a lot of manual work steps and checks. Such tasks can easily be accomplished (in a fraction of the time as well) by using the array tool . But where to find it? Answer: The array tool is part of the "DrsAide" tools selection available via the DrsAide icon in the tools selection window.
![]()
This will invoke the DrsAidetool window, providing several icons representing a kind of extensible collection of "plugins" to Drdialog's design environment, among such you'll find the array tool icon:
![]()
Clicking this icon will bring up the array tool window:
![]()
It's quite self-explanatory, but here we go with some additional hints:
The creation process itself works in a "copy" way - that is, if you want
to create an array of a specific type of control, you'll have to provide the first
occurrence of it by using the "standard" manual way as usual. Once you
edited the field's properties (the STYLE settings that is), you can go
on by creating the desired amount of additional occurrences. Example: Ending up
with six entry fields in a column will mean that you create the first (upper) one
in the usual way, apply the desired Style settings, and tell the array
tool to create six by one controls from it (rows=6, columns=1).
Note that the array tools window is left open during your session until you explicitly close it and that clicking the CREATE push button will always refer to the control currently selected on your dialog window.
The "copy" process can be undone by clicking the Delete push button.
The entry fields of the "Spacing" section are used to tell the "copy" function about the spacing of the array elements - that's to say the distance between each of the controls created. Note that these are calculated in "pixel" units.
Once your array looks just like you wanted it to, you should use the Done button: This won't close the array tools window, but it'll somehow "finalize" the controls array and re-initialize the array tool in preparation of creating another array. Note that the Delete button (undo) won't be available any more for the array just created.
As said above, the array tool will create exact copies of the first control in matters of Style (and even text content in our example). If you assigned a name to the initial control, the array tool will use this name along with an underscore and an increasing digit starting with 2: An entry field called "myEntryField" that is used to create five additional entry fields (giving an array of six) will end up in the following names:
myEntryField,
myEntryField_2,
myEntryField_3,
...
myEntryField_6
One (the only?) drawback with the array tool is, that you won't get an identical name scheme for the entire group of controls automatically; not even by changing the first controls name: "myEntryField_1" is not allowed as "manually assigned" name... you might want to give it a try yourself - looks like an unfixed glitch to me. If you really need to have identical names, you should either start with "unnamed" controls or use a numbering without underscores like "myEntryField1". This will give you "myEntryField1_2" and so on, but at least this can be changed into "myEntryField2", "myEntryFIeld3" ...and so on for the "copied" fields.
The group tool
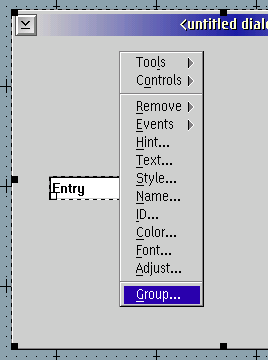
![]()
This is a collections of incredibly intelligent functions for aligning, sizing and even "equalizing" multiple controls, even if not of the same type of control. The group tool window is either available from the master tools selection window as an additional tools window (having the ability of being kept open) or from the context menu of any control:

The reason for me calling it "intelligent" is rather the fact of how various considerations are respected by them when dealing with finding positions and sizes of controls within a dialog window automatically. I won't go into details as there is extensive information available in Drdialog's online help, along with great examples for each of the functions represented by a single icon. From the online helps main content select "Tools window" then "Group Window". You'll find information at your fingertips.
Just one short example on how useful these tools are:
Imagine that you just created five entry fields with different initial contents.
They are intended to be in a single column with the same width and height, all well-justified
and evenly spaced. But they aren't of course. ;) Now, you could check each of them
for position and size... but this will be "dirty work", right? Why not
let the group tool do the stuff for you?
First, make sure that ONE of the controls has the desired width/height and justification.
Then, use Shift-Click to select the other controls and bring up the group tool window
and click...
- to make them all have the same width,
- to make them all have the same height,
- to make them all align in a column and
- to make them be evenly spaced.
And once you did those four clicks, you'll notice: Wow, tremendous speed-up in work, right?
The notepad area
While working with DrDialog I found myself frequently in search for specific code
parts. A famous example is the RxFuncAdd call statement (that you might
know already). It is used to load additional functions from DLLs that can be used
to extend REXX'S functionality for special purposes. If you're not a real newby
to rexx, you might know it...
CALL RxFuncAdd 'SysLoadFuncs', 'RexxUtil', 'SysLoadFuncs'
CALL SysLoadFuncs
This is used to load the SYS... functions in rexx that enable you to do neat things like searching for files using wildcards, retrieving lines from textfiles and so on... yep - I know it too. But to be honest, I only recognize it as the "LoadSysFuncs"-stuff whenever I see it somewhere, but when asked to write this statement from scratch, I always end up looking for it in rexx.inf. ;)
Now, with the notepad section of Drdialog's code editor (which is referred to as DrRexx as well), you can assign it a notepad page on its own and write it down. It won't be used as executable code but just as a sketch-pad like note. Okay, but what is special about that? Very simple: All "notebook pages" of DrRexx are stored together with your design environment. Regardless of the actual project (program) you're working on, you'll have all of your notes available at hand. If you start a new project, they are there already and can be copied/pasted into the code parts of your program. Of course you're free to store whatever you want, like SQL statements or parts of help text for example.
Next month,we'll check that container control that can enhance your program in various ways, providing lots of nice features. Then, we'll take a look on the "functionFOR" syntax, providing a somehow "dynamic" way of treating controls at run time. After this, we'll start with some basic REXX statements and functions and the Sys...-calls before moving on with our sample application that will finally close our series (except for things like database access or issues that I forgot to mention so far).
I won't leave you without wishing you all the best for 2003 - may it be full of love, peace and health for you and your beloved ones. See you!
References:
|
[Feature Index]
editor@os2voice.org
[Previous Page] [Newsletter Index] [Next Page]
VOICE Home Page: http://www.os2voice.org